Setup Jupyter
We chose jupyter notebooks as an ideal choice for preparing tutorials because it integrates markdown with code, images and million other things. If you do not have a jupyter environment setup locally, you can choose Colab or Binder to prepare your notebook on cloud for free.
Create Tutorial
Write down your tutorial in colab as per these markdown instructions.
Clone
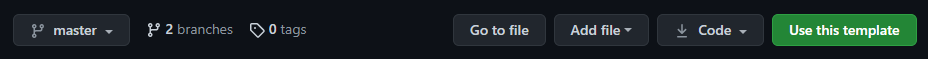
Login to your git account and go to this site and click Use this template button.

Name
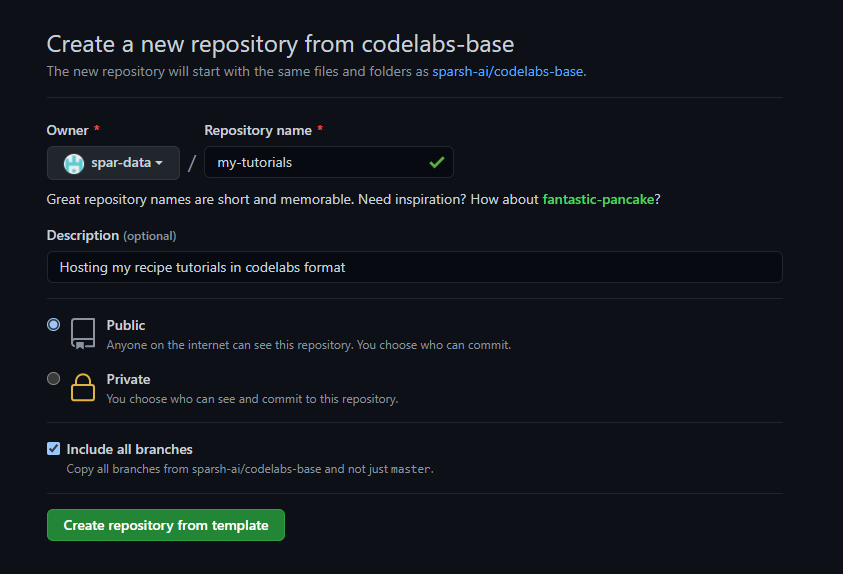
Give your site a name and click on Include all branches.

Let it bake
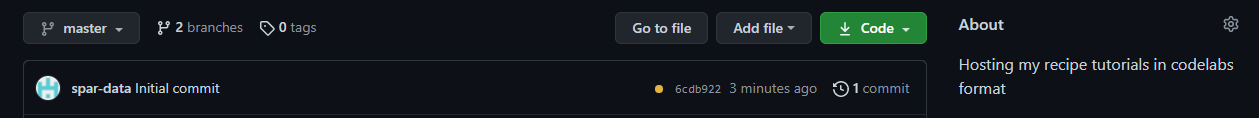
Wait for 3-4 minutes till this yellow dot becomes green. Git Actions is preparing your site in the background. Go to Actions tab to see the process.

You can customize the following items in landing page by simple modifications.
- Change Header and Logo
- Add Category
- Add View
- Change Footer
Change Header and Logo
- To change header and main page content, go to
site > app > views > defaultand changeindex.htmlcontent as well asview.jsoncontents accordingly. - To change logo, go to
site > app > imagesand replacemy-logo.svgwith your logo.
Note: assuming the basic knowledge of html formattings. scope is mainly limited to find and replace things anyway.
Add Category
- Go to
site > app > styles > _categories.scssand add your category at the bottom in this format:@include codelab-card(['gitaction'], $color-weave-green, 'gitaction.svg');wheregitactionis the category. - Go to
site > app > images > iconsand add svg icon with the same name as your category. - To use it, while creating codelab, add this category in the
categoriesmata tag.
Add View
site > app > viewsand duplicate themediumfolder.- rename the folder name to any name you want for your view.
- Edit its json accordingly and add any image with the same name as your view.
Note: Refer to this medium folder for guidance, and delete it afterwards if required.
Change Footer
To change footer, go to site > app > views > default and change index.html content accordingly.
To add a new codelab to the codelab site, pull the repo, add the notebook and push it back to the master.
Pull the repo
Pull the repo using git pull origin master where origin is pointed to your repo where codelabs site is hosted. If repo is already there, you can opt for git pull --rebase origin master instead.
Add tutorial notebook
Add your tutorial notebook in the _notebook folder. Make sure the notebook format is following the codelab markdown guidelines and the extension is .ipynb.
Push the repo
Push the updated repo changes to master branch using the standard set of add -> commit -> push chain. e.g. you can use git add . && git commit -m 'new build' && git push origin master to push the changes.
Git actions workflow named CI would automatically start deploying latest changes of the master branch. You can check the status in Actions tab of your git repo.
To access the codelabs site, go to your github pages URL. The typical URL format is https://<user_name>.github.io/<repo_name>.
Verify the functionality and modify/enhance the process as per requirements.